Most users presume that web design and SEO have little to no connecting points and basically no influence on one another.
Yes, they are indeed two different things that you can’t imagine go hand-in-hand. Web design’s main goal is for the page to be visually pleasing, and SEO’s goal is for your page to appear on search engines. So how can the two of them benefit from each other?
People usually don’t realize what an impact the web design has on their content and the content presentation.
There are a few things that you need to keep in mind when working on your site’s design. Some small details that you thought had no use can actually have a large influence on the SEO part.
If you dive into Google’s guidelines on what they consider to have a higher rank, everything will be much clearer for you.
Everyone wants to have that organic traffic directed to their website and for visitors to stick with your content. These two little gems—website design and SEO—will help you achieve that.
Let’s explore this topic some more.
How are SEO and web design-related?
As already mentioned, Web design aims to make the page visually pleasing while SEO helps with the page ranking.
Web design will give your visitors a great experience. It will be the eye candy that they expect. If they browse through the page and find it easy to use (thanks to the design), they will most likely come back. And everyone wants their visitors to enjoy their time on the page.
When web design is combined with professional web development and best SEO practices, the sky’s the limit in terms of your online visibility. So, make sure you find a specialist of the CMS you’re using to maximize results. If the WordPress platform is the CMS of your choice (after all, it is by far the most popular!), then working with a dedicated WordPress agency is the way to go.
You can have the product that your customer is searching for, but if your design is bad and navigating through your page is hard, they will probably leave empty-handed. They want something simple, easy, and clean that can quickly give them what they desire.
SEO is responsible for your site to show up higher on the result pages on search engines. The higher the position, the more people will enter the site. Keywords are a game-changer!
Why don’t they succeed without each other?
Because what is the benefit of having a great design on your page when you won’t show up on the result page?
When you have your SEO game on point, and somebody enters your site and sees the clean design, they will probably come back for more pieces of information.
Because web design and SEO are related, the people working on them when making your website should work closely as well.
Don’t make the silly mistake of letting your web designer do their job first and then hiring an SEO expert. These two skills are so different that you will probably not find one person who can do both just as well. It is better to hire an agency that has a team for design as well as SEO since they work together frequently.
You will, of course, work closely with the design team to establish the foundation and the direction of progress.
Designers usually stick with HTML and CSS, but there are some that use Flash, which is challenging to optimize. Without optimization, your website will struggle to rank. So, make sure to tell your designer to stick to HTML or CSS. Your SEO will thank you. If you’re using WordPress to build your website, consider using WordPress Bedrock to ensure that your website is optimized for performance and security.
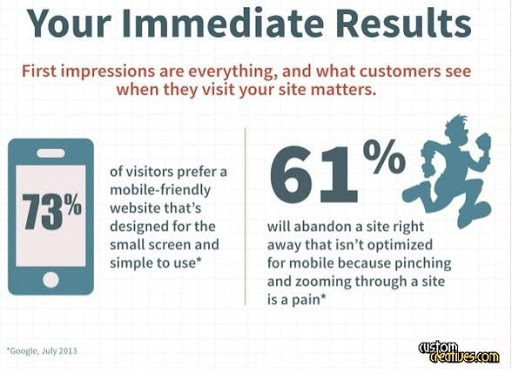
Mobile-friendliness
More and more people use their mobile devices for browsing through the internet, so when developing your website, you need to think of this as well as part of your technical SEO checklist. Your website needs to be accessible for mobile browsing, because not only will this give your visitors a better experience, it will also benefit you by helping you rank higher since mobile-friendliness is a ranking factor for Google.
The best way to do this is with responsive design, meaning that your site is well adapted for all devices and runs smoothly on desktops, laptops, tablets, and mobile phones. It does involve a few HTML, CSS code adjustments and some WordPress development, but considering the fact that your traffic is coming from various sources (especially mobile), it’s definitely worth the effort. If you have a separate mobile site, then you will have a problem with duplicate content. That is why it is better to use responsive design since it eliminates that problem.
Devices nowadays have different shapes and sizes. Even the screens on smartphones, tablets, and laptops differ. That’s why you need to have a responsive design. A digital design agency can help ensure that your site is optimized for viewing on all devices. Nobody likes to zoom in and zoom out on a website—it’s irritating.

Images
It is not just uploading a photo that is related to the topic—there is much more. All sites contain images—that’s just the way it is. Having just a paragraph without a picture is a big no-no. People love visual representation in any context. And guess what, you need to optimize images as well.
When saving your photos to your PC, name them correctly. Put a name that has a relation to the picture and topic, because you will upload it to your site, and image search is popular.
Someone will search for a picture of a cup of coffee, go to the images tab, find your picture, and enter your site. That’s how you get a visitor who may stick around. Names like img9284487 will not achieve that.
High-quality photos are great, but your designer should remember to lower the size of it. If it takes a lot of space, it will slow down your page. Then, your bounce rate from your site will increase, and it will lead to poor rankings. This can be easily avoided with a few simple steps, since you can edit your blog images online.
One thing that also correlates with your pictures is ALT tags. These little gems will help your visitors see the description when they put their mouse over an image. Also, these descriptions will help search engines like Google to determine what is in the photo.
URL
Each page on your website should have a unique URL that describes the content on it. They need to be divided with hyphens, and you should probably include some relevant keywords.
Also worth mentioning is that you should shorten your URLs as much as you can—especially for articles. For example, “how-to-do-your-images-justice” can be shortened to “do-your-images-justice.”
Just like with photos, descriptive words will help search engines understand your page. Random numbers and letters won’t benefit your site.
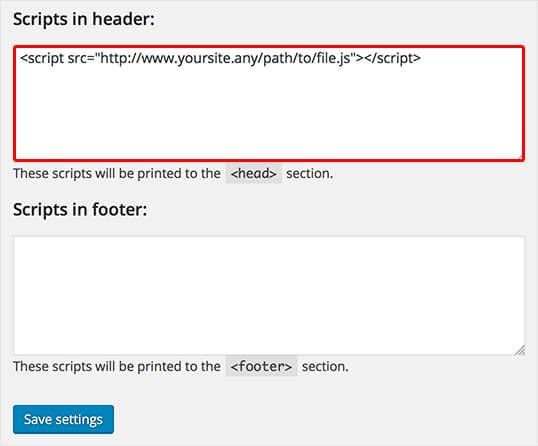
JavaScript and Flash trap
Although they provide some exceptional design possibilities, JavaScript and Flash also pose a threat to your rankings. Search engines aren’t delighted when this type of content as they can’t read/rank it, so integrating content with these elements is something to definitely avoid.
Making intriguing designs by using them is still more than welcome, but mixing them up with important content should be off the table, as you’ll lose the ability to rank it.
Website speed
The speed of your website is an important factor for ranking higher on search engines because Google won’t recommend you if it takes ages for your site to load.
Having a slow-loading page leads to your visitors to bounce quickly without an intention to come back.
You would be surprised to know that almost half of your visitors will abandon your site if it takes more than three seconds to load. That’s not just desktop visitors, it includes mobile users as well. Mobile users especially don’t have time to wait. So make sure that you choose the fastest WordPress hosting before building a custom WordPress website for your pages and content. So make sure that you have a quality hosting server for your page.
Your speed is connected to your web design. You can speed up your site by eliminating plugins that are out of date, optimizing your pictures, and so on.
Plugins can either help your site be the best of the best or be your worst nightmare. Outdated plugins can slow down your site. However, if you update them and your site goes haywire, you need something to help you with that. You can’t simply undo the update. WP Reset is a tool that will save your page. With just one click, it helps you go back to the time when all was working just fine. It is your own little time machine.
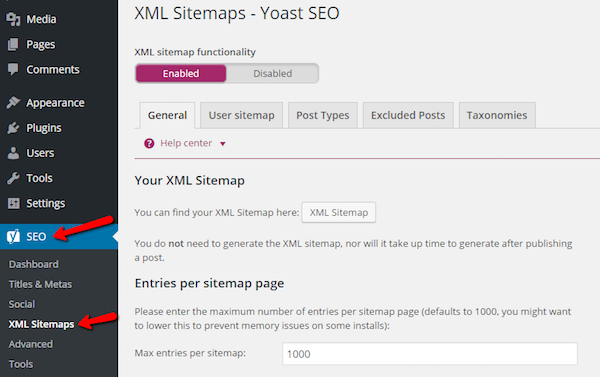
Creating sitemaps
Extensible Markup Language (or XML for short) sitemaps has the main goal of displaying a list of URLs that can be easily read by the search engines, thus indexing your content in a much easier manner. Design-wise, creating a sitemap will drastically improve your navigation, which is of course a crucial element for users in order to simplify the process of finding specific sections on your website. The easier the access, the higher the chance that they’ll stick around and go through your content, rather than just clicking away in case it’s too messy and unorganized.
The beauty of sitemaps isn’t ignored by search engines either – they’ll be able to recognize the most important content on your site much more easily, which allows even the larger sites to have precise crawlers on all of the individual pages on your website.
Conclusion
Yes, web design and SEO are two different skills, but they benefit each other more than you may think. This combination is the number one way to get visitors to your site and keep them there. Taking care of both things will for sure be a game-changer for your website.